介绍:共两个脚本。
脚本1,用来配置环境变量,生成环境变量所需的配置信息,然后自己添加到系统环境变量里去
特别注意:该脚本需要放到nodejs目录下面,如果不是,则无法生成环境变量配置文本内容
另有,该脚本会根据nodejs所在的位置生成一个配置文本.txt,文本内容是自动生成的,可以随意删掉,不删也没事,重新执行本脚本1就会替换为新的内容
脚本2,用来下载模块和测试版本号输出,这个过程需要联网

-
脚本1:配置Nodejs环境01.bat
@echo off mode con lines=30 cols=100 title node基本配置by LINKSINKE color 06 cls echo 脚本已在执行中,请勿将窗口关闭,切记!!! rem 设置要检查的文件名 set "targetFile=node.exe" rem 获取当前路径 set "currentPath=%CD%" rem 在当前路径下搜索目标文件 dir /b /s "%currentPath%\%targetFile%" >nul 2>&1 if %errorlevel% equ 0 ( echo "当前路径下包含 %targetFile% 执行程序。" rem 指定Node的根路径 SET "NODE_HOME=%~dp0" rem 步骤一:创建空文件夹 mkdir %NODE_HOME%\node_cache mkdir %NODE_HOME%\node_global rem 步骤二:生成配置文件 .npmrc 到 C:\Users\%USERPROFILE% 下 rem 设置安装模块时进行缓存的位置 call npm config set cache "%NODE_HOME%\node_cache" rem 设置安装全局模块保存的位置 call npm config set prefix "%NODE_HOME%\node_global" rem 切换npm的淘宝镜像 call npm config set registry https://registry.npmmirror.com/ rem 步骤三:添加环境变量到PATH中 echo **************************************************** echo 提示:请手动配置Nodejs环境变量 echo  ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ if exist "%currentPath%\配置文本.txt" del "%currentPath%\配置文本.txt" echo NODE_HOME是你Nodejs的安装位置 >> 配置文本.txt echo. >> 配置文本.txt echo NODE_HOME=%currentPath%>> 配置文本.txt echo PATH=^%%NODE_HOME^%%^;^%%NODE_HOME^%%^\node_global;>> 配置文本.txt echo NODE_HOME=%currentPath% echo PATH=^%%NODE_HOME^%%^;^%%NODE_HOME^%%^\node_global; echo __________________________ call sysdm.cpl msg %username% /time:15 "配置文本已生成,请手动配置Nodejs的环境变量,设置窗口已经给您提前打开了!!!" exit ) else ( echo "当前路径下不包含 %targetFile% 执行程序。" echo "退出脚本。" exit ) -
脚本2:配置Nodejs模块02.bat
@echo off mode con lines=40 cols=60 title npm常用的模块安装by LINKSINKE color 0a echo 请回车进行安装操作 pause echo ------------------------------- echo [01] vue-cli echo ------------------------------- call npm i -g @vue/cli cls echo ------------------------------- echo 版本号测试输出: color 06 echo [vue-cli]----------- call vue -V echo ------------------------------- echo finished... pause -
其他:配置文本.txt
NODE_HOME是你Nodejs的安装位置 NODE_HOME=D:\apps\Nodejs\node-v18.19.0-win-x64 PATH=%NODE_HOME%;%NODE_HOME%\node_global;
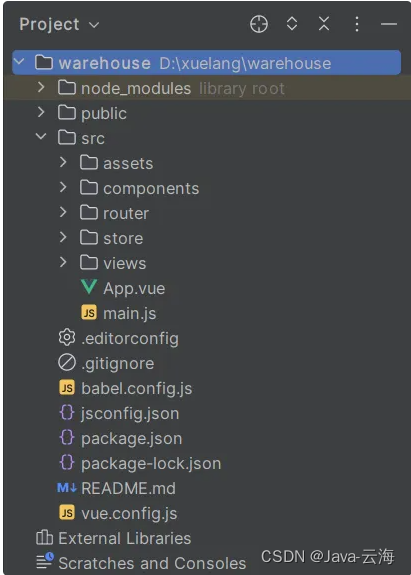
使用演示效果